Visuals
Project Overview
For this project, students will work with type and motion to visualize poetry. The themes of the poems will focus primarily on a message of social justice. The job of the designer is to synthesize and interpret the message of each poem through visual treatment and kinetic behavior. Design elements may consist of 2-3 typefaces, full color, sound (acoustic music, ambient noise, and sound effects.. NO voice-over), and strategically implement time and motion.
Process
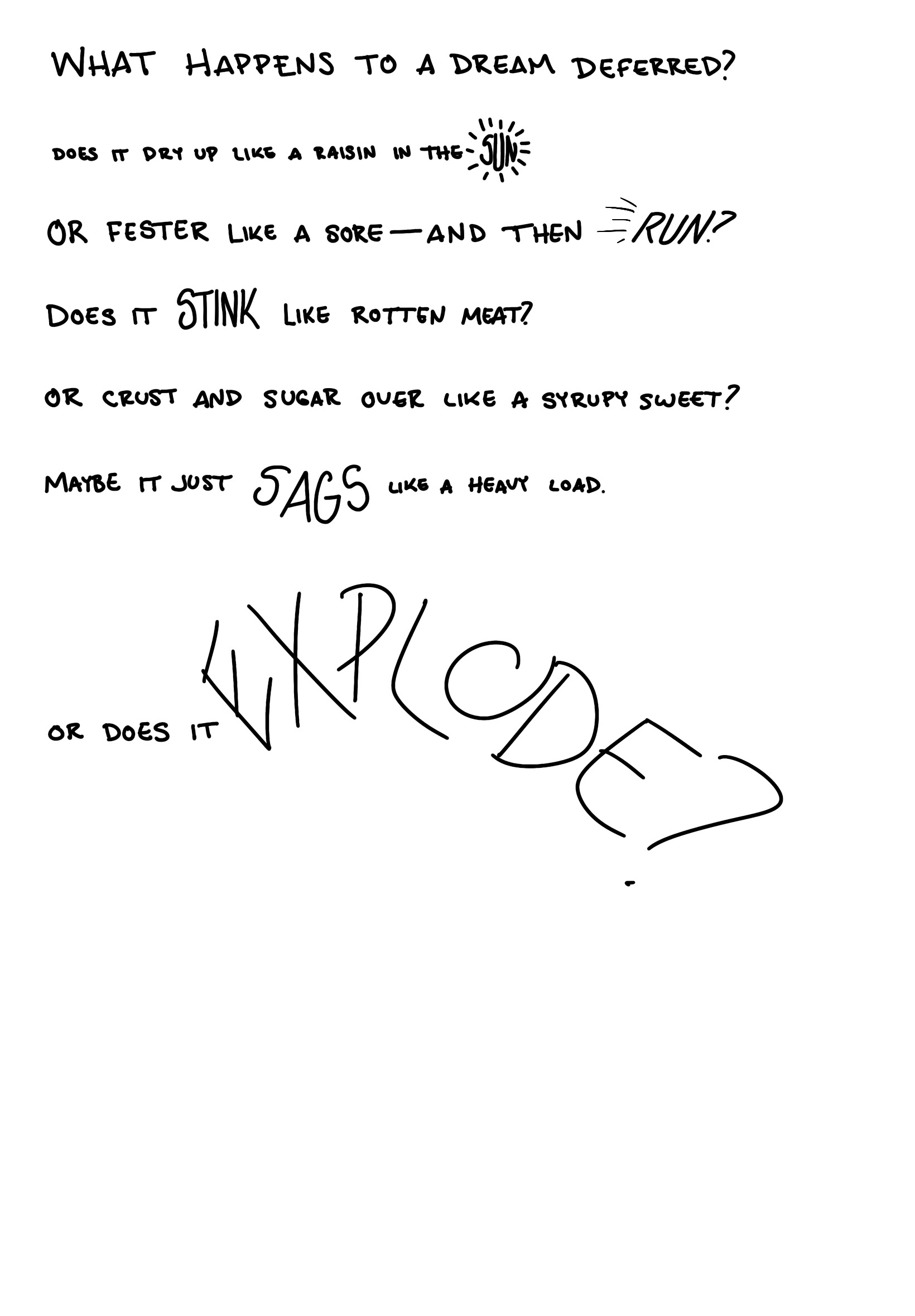
Preparation: I choose the poem Harlem by Langston Hughes
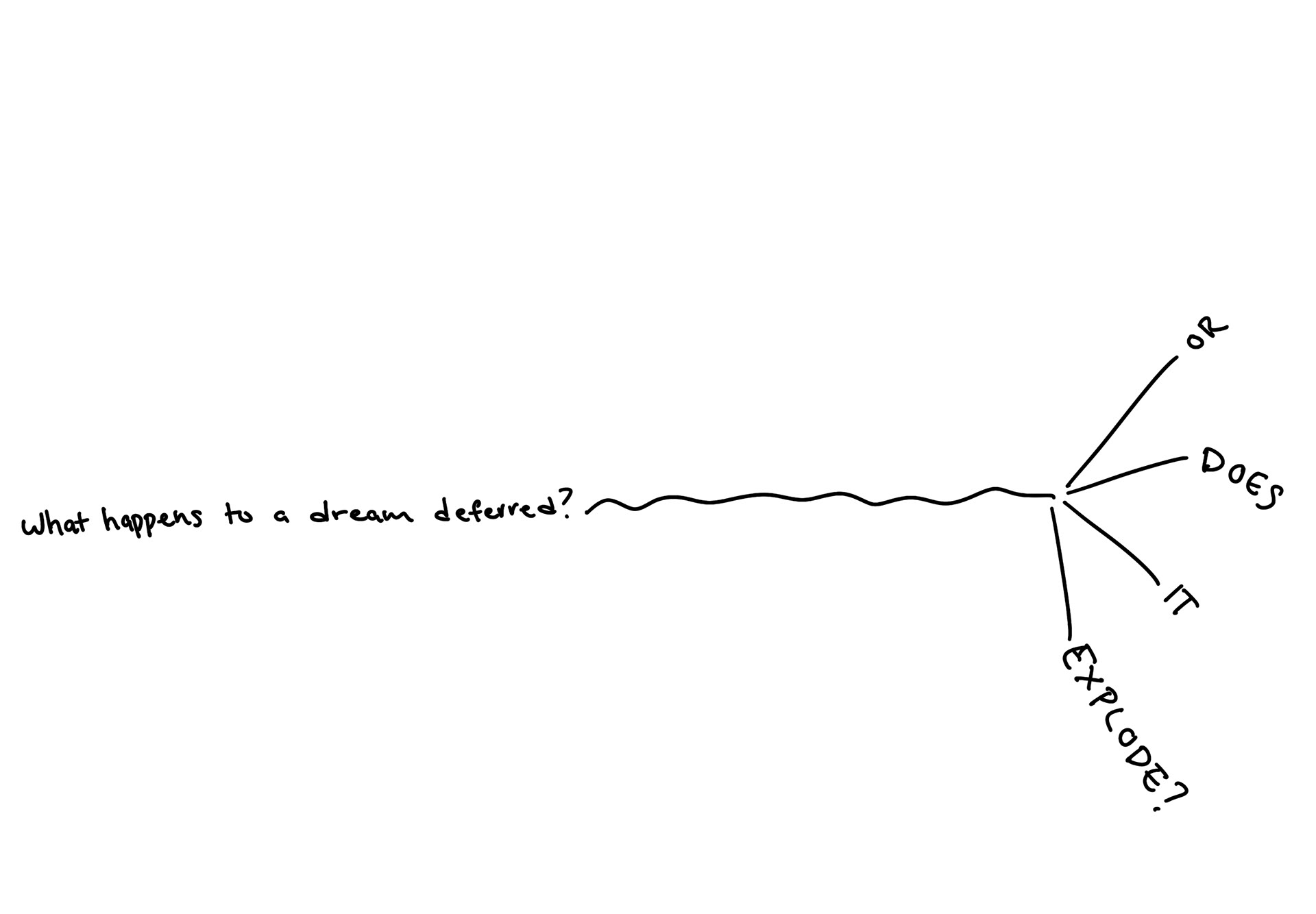
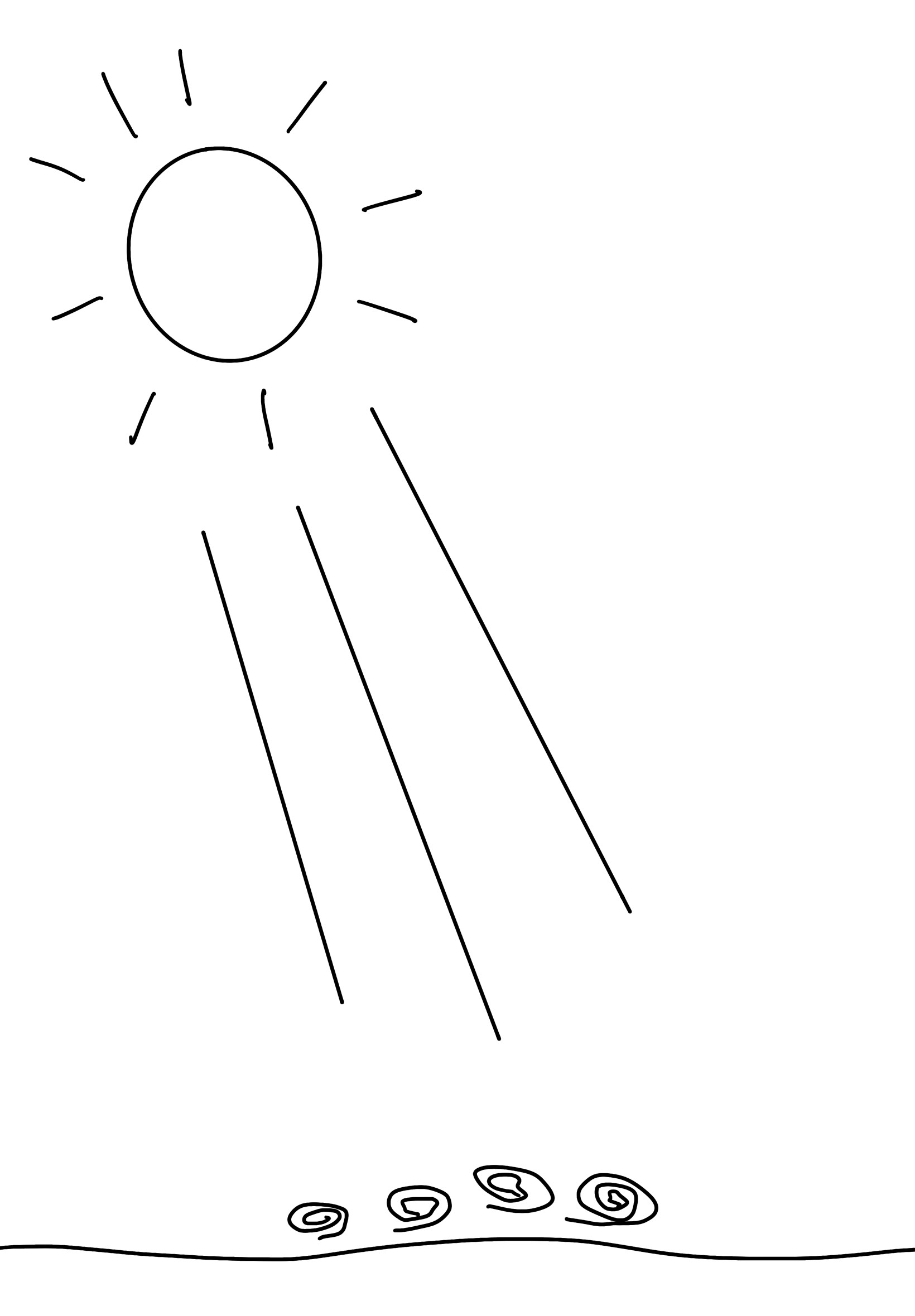
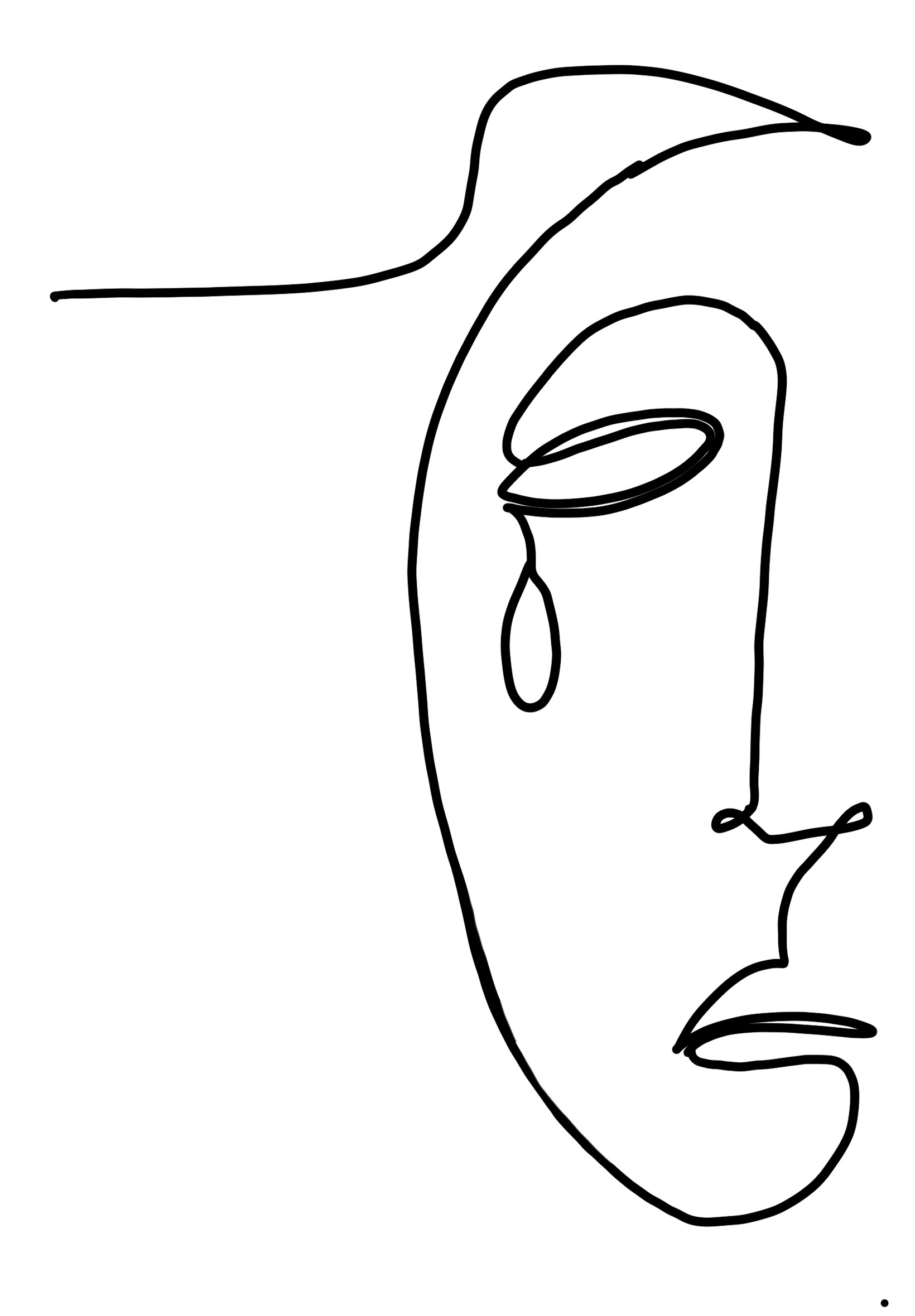
Phase IA (Ideation + Iteration): Sketch out 5 ideas of how you could use design and animation principles to visualize the poem as a static image.





Phase IB (Poetic Visualization): Build on one or a combination of your ideas to design an 18x24 visualization poster of your chosen poem.




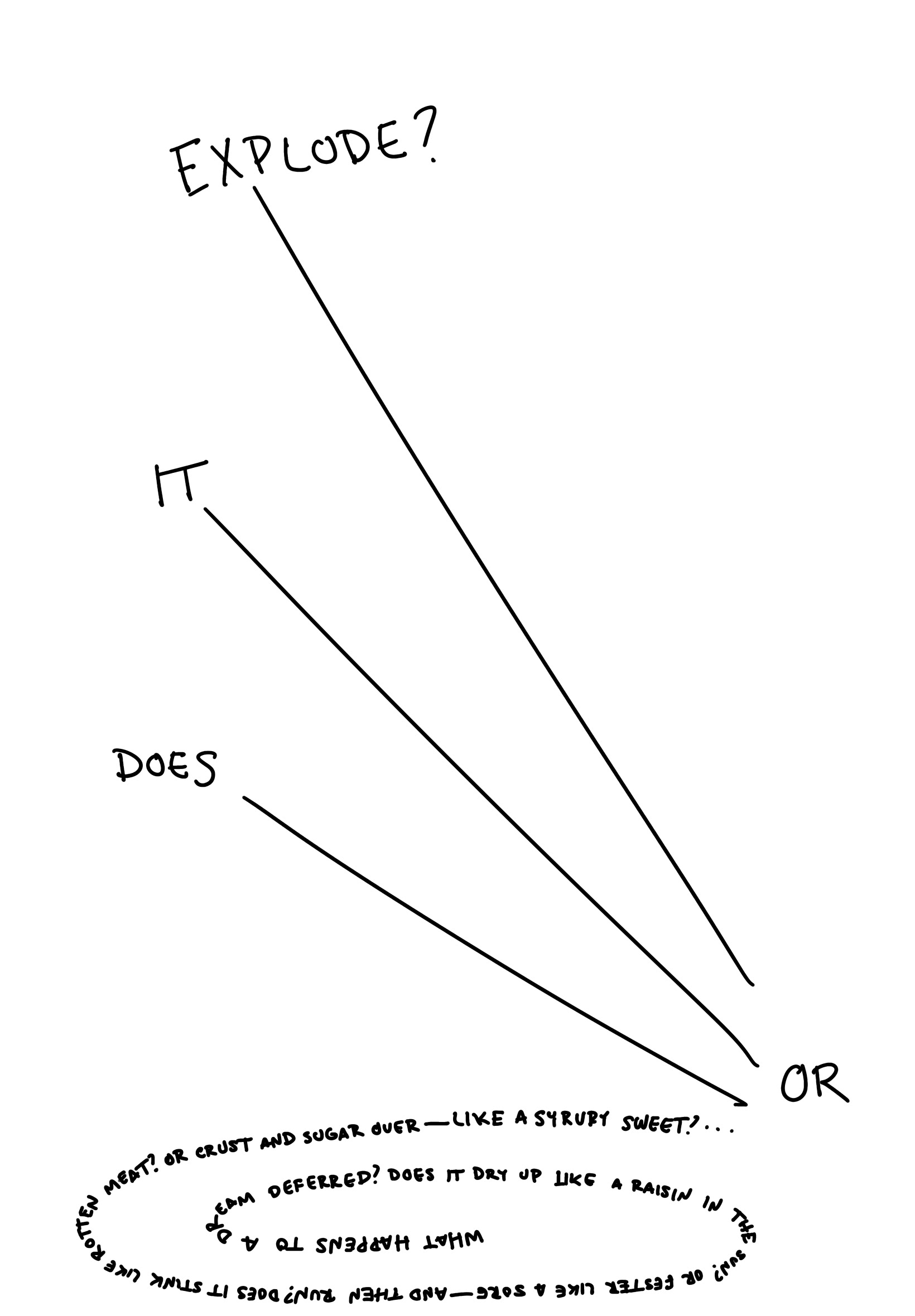
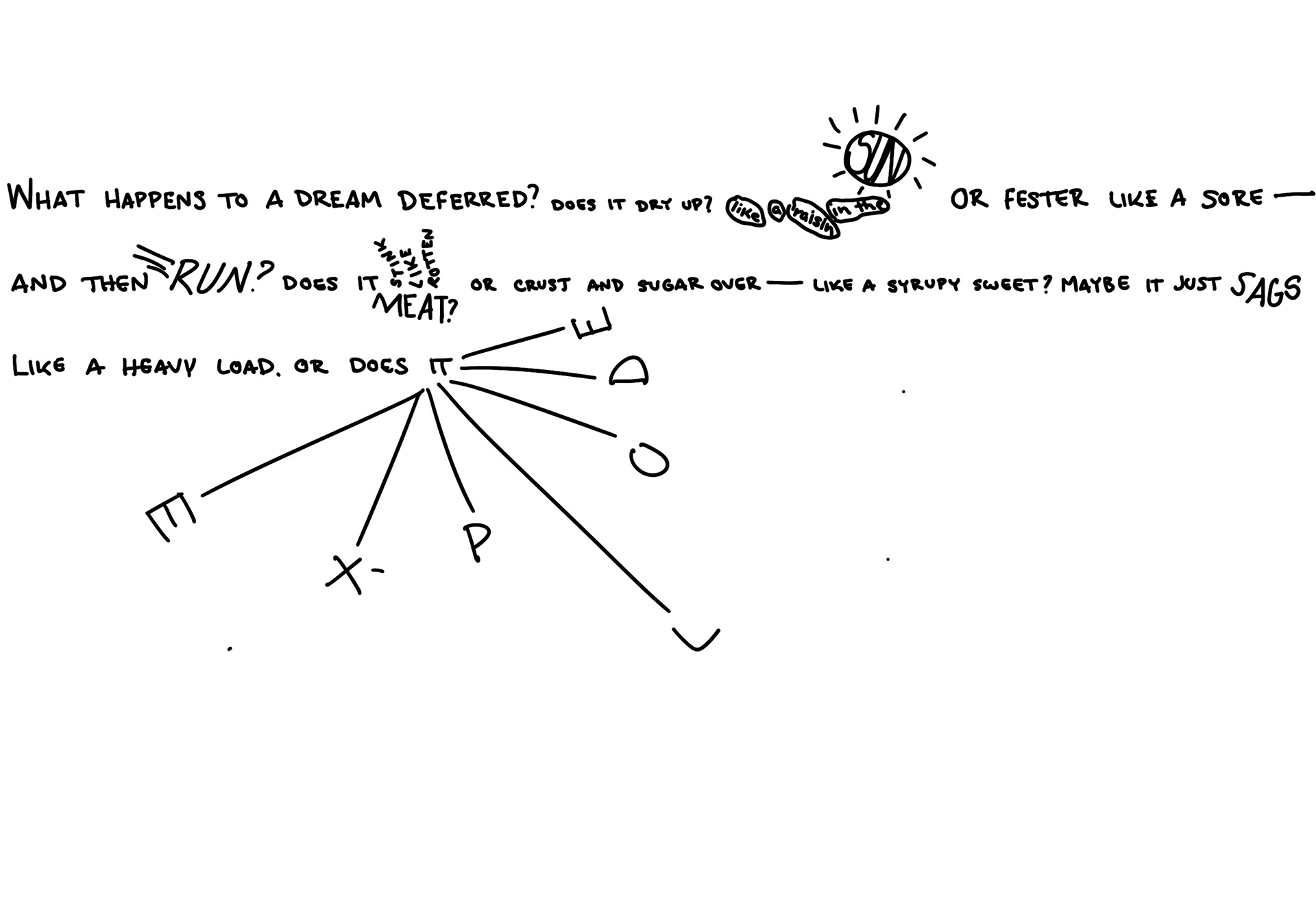
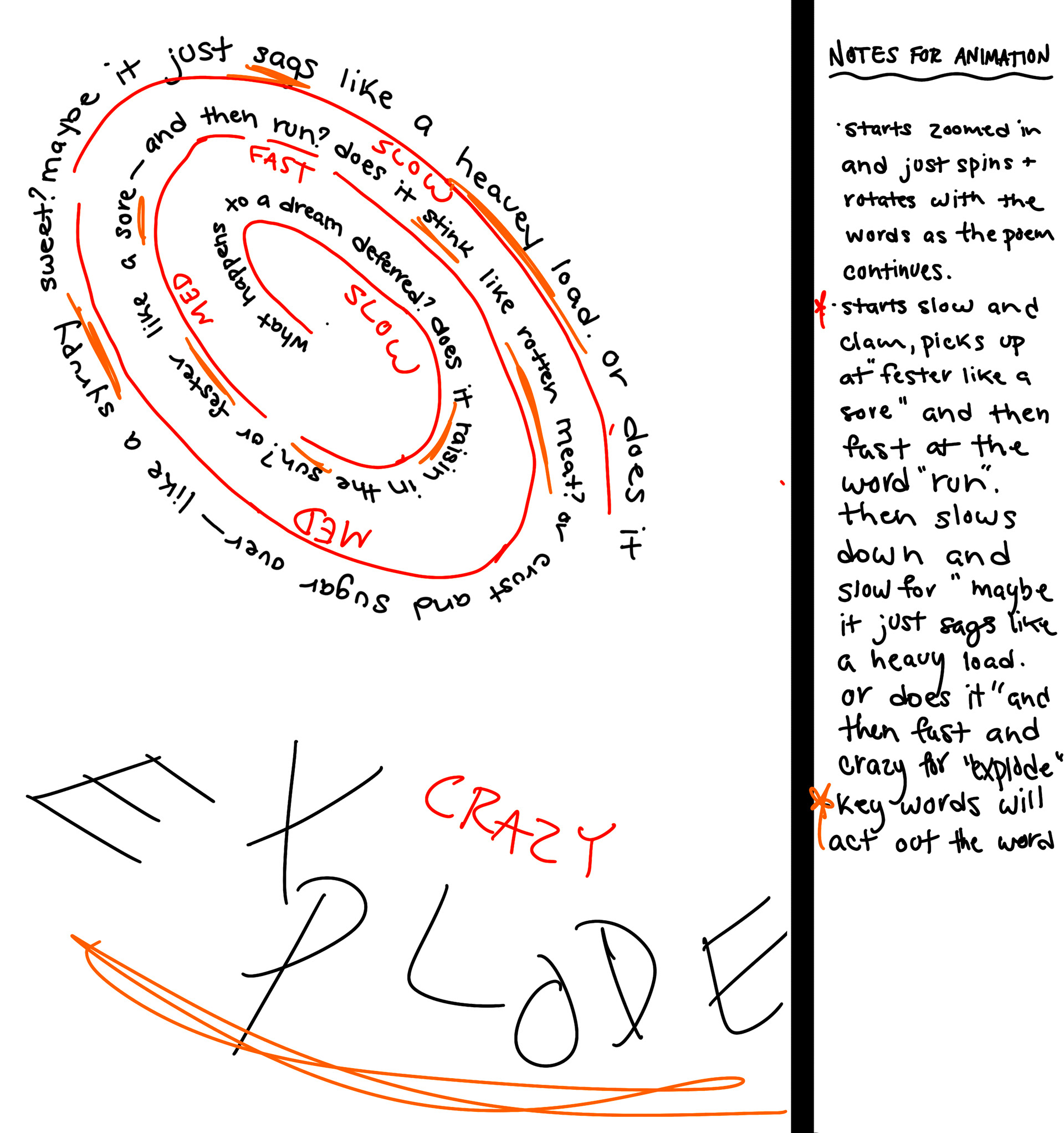
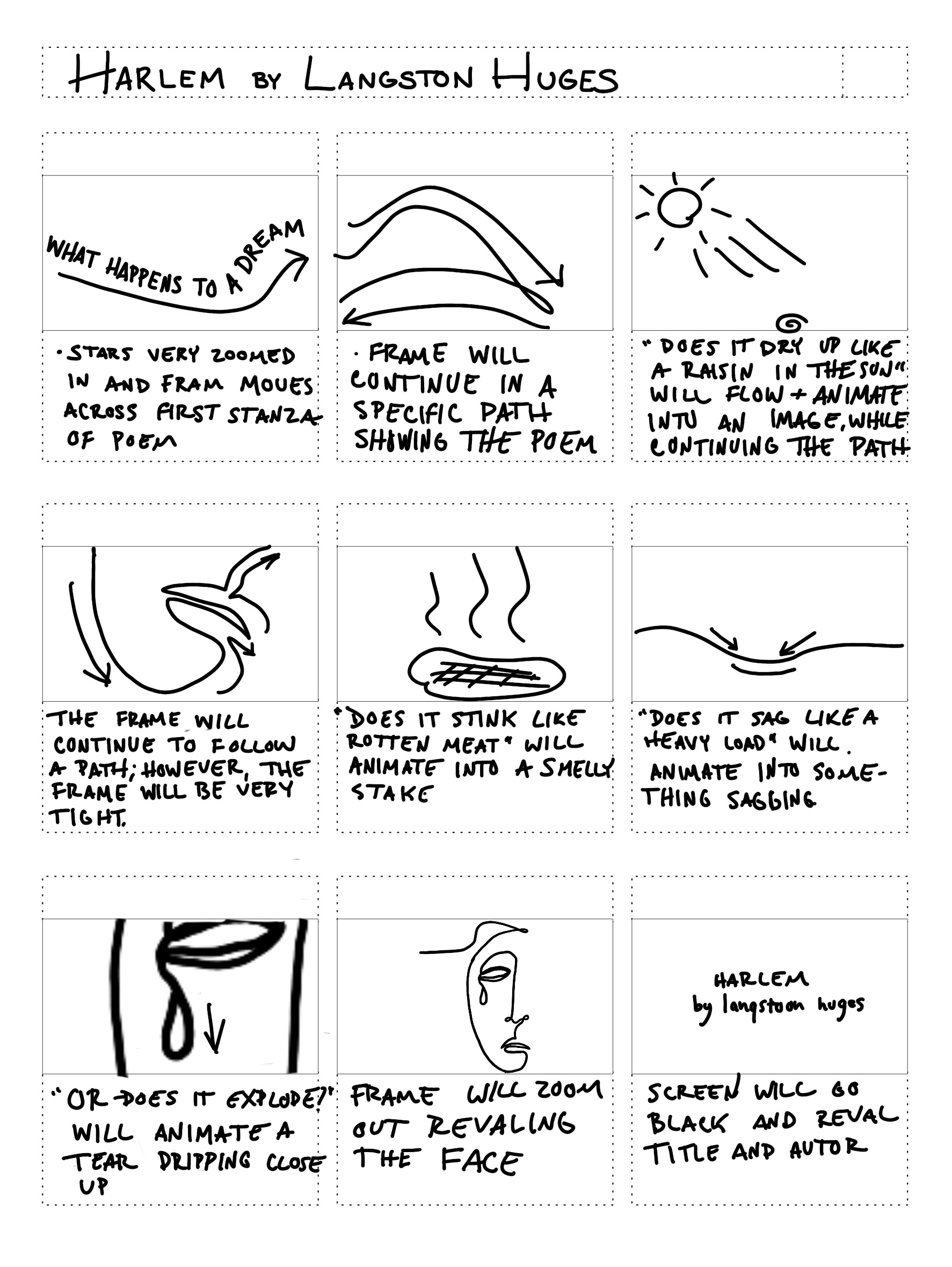
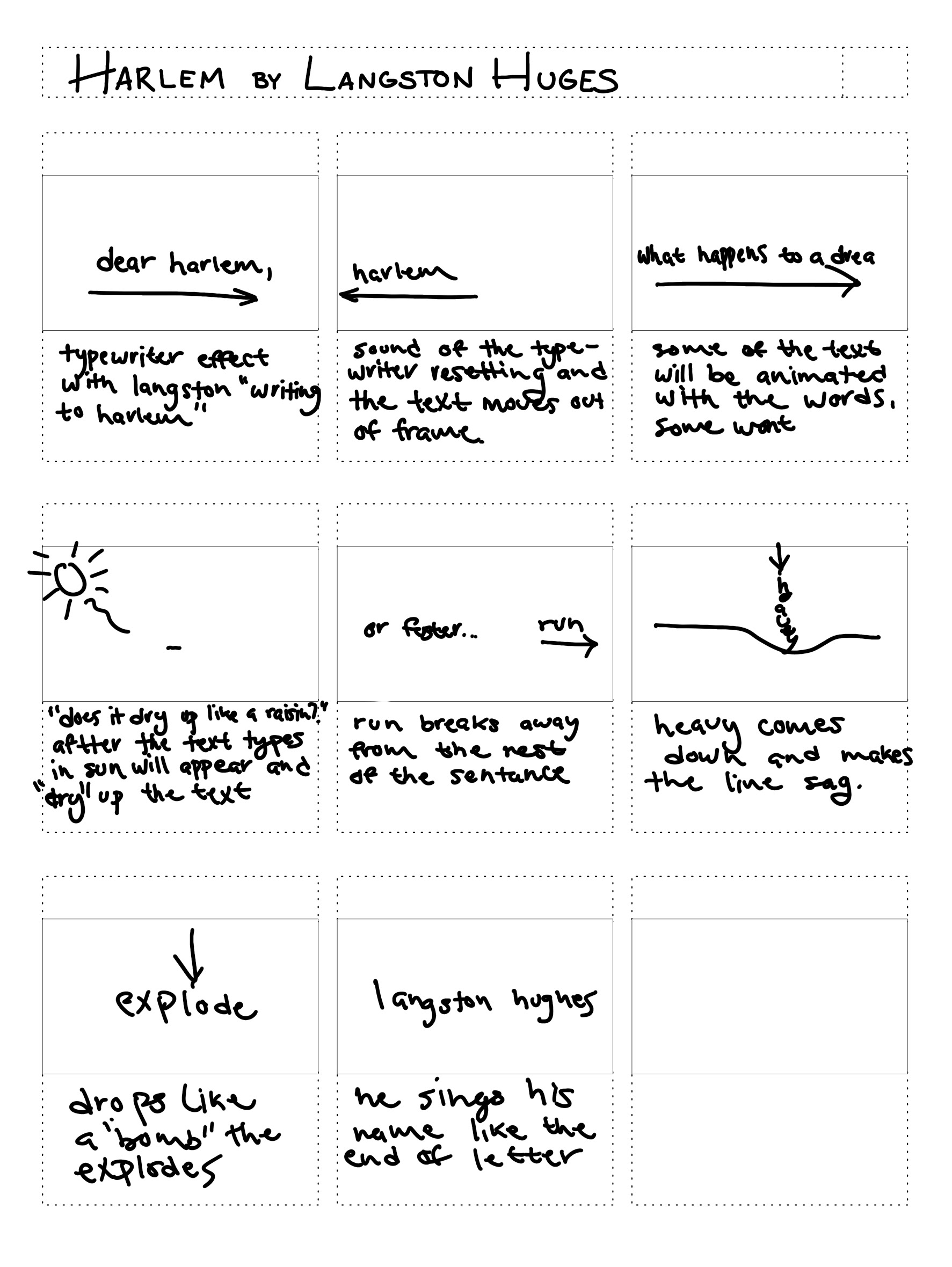
Phase II (Storyboard): Using your poster as a foundation, brainstorm different ways in which your animation sequence could unfold. Create a storyboard of your animation sequence. Consider how you could use time, motion, sound, and permitted design elements to visually present the poem's underlying theme.


Phase III (Production): Use After Effects to produce your animation sequence.
Reflection
I began my process by reading all the listed poems and picking the poem that stuck out to me the
most: Harlem. I then drew quick sketches of the imagery that was very strong in the poem. This process
was successful for me because it helped me a lot further down the line when it came to the animation
process because I already had an idea of what I wanted to do. I do wish I would have explored a few
more options when it came to my sketches, just because I only did one to two sketches per line. I
discovered that there are a lot of different ways to create the same effect in After Effects. I looked up a lot of
tutorials for my project and I discovered that there are different ways to achieve the same effect, which was
interesting. If I were to do this project over again, I would look at/ try multiple tutorials for the same effect
to see if my outcomes would be any different; however, this is something that I can do in upcoming
projects. Nothing got in my way too much in the process of creating my animation, other than the frustration of
an effect not looking the way that I wanted it to. I had to change my overall concept a bit because of this. I
think my most powerful learning moment for this project was learning that one effect can be achieved in
different ways, which is nice to know because if I am unable to achieve an effect one way there might be
a different method that I can try that will work for me. My most satisfaction from this project has to me the same as the last one: just being able to overcome my frustrations and adapt to the challenges that I faced.
most: Harlem. I then drew quick sketches of the imagery that was very strong in the poem. This process
was successful for me because it helped me a lot further down the line when it came to the animation
process because I already had an idea of what I wanted to do. I do wish I would have explored a few
more options when it came to my sketches, just because I only did one to two sketches per line. I
discovered that there are a lot of different ways to create the same effect in After Effects. I looked up a lot of
tutorials for my project and I discovered that there are different ways to achieve the same effect, which was
interesting. If I were to do this project over again, I would look at/ try multiple tutorials for the same effect
to see if my outcomes would be any different; however, this is something that I can do in upcoming
projects. Nothing got in my way too much in the process of creating my animation, other than the frustration of
an effect not looking the way that I wanted it to. I had to change my overall concept a bit because of this. I
think my most powerful learning moment for this project was learning that one effect can be achieved in
different ways, which is nice to know because if I am unable to achieve an effect one way there might be
a different method that I can try that will work for me. My most satisfaction from this project has to me the same as the last one: just being able to overcome my frustrations and adapt to the challenges that I faced.